Qu’est-ce que WebAssembly ?
WebAssembly est un nouveau type de code pouvant être exécuté dans les navigateurs modernes et fournissant de nouvelles fonctionnalités ainsi que des gains majeurs en performance. Il n’est pas particulièrement destiné à être écrit à la main, mais il est plutôt conçu pour être une cible de compilation efficace pour les langages source de bas niveau tels C, C ++, Rust, etc.
Cependant, pour pouvoir fonctionner correctement, Wasm doit être exécuté sur un navigateur capable de gérer ce langage. C’est pourquoi Mozilla (Firefox), Microsoft (Edge), Apple (Safari) et Google (Chrome) ont été sollicités pour participer à son développement. Dans toutes les versions actuelles des navigateurs les plus courants, les applications peuvent être exécutées en WebAssembly.
Objectifs de WebAssembly
WebAssembly est en cours de création en tant que standard ouvert au sein du W3C WebAssembly Community Group avec les objectif suivants :
- Être rapide, efficace et portable — Le code WebAssembly peut être exécuté à une vitesse proche du natif sur plusieurs plateformes en profitant des capacités matérielles communes.
- Être lisible et débuggable — WebAssembly est un langage d’assemblage de bas niveau, mais son format de texte est lisible par l’homme (la spécification pour laquelle il est encore en cours de finalisation) et permet au code d’être écrit, lu et débuggé à la main.
- Conserver la sécurité — WebAssembly est conçu pour être exécuté dans un environnement sûr, en sandbox. Comme d’autres codes web, il imposera les règles de même origine du navigateur, ainsi que ses politiques d’autorisations.
- Ne pas casser le web — WebAssembly est conçu de manière à facilement s’associer aux autres technologies web et à maintenir une rétrocompatibilité.
Portage depuis le C/C++
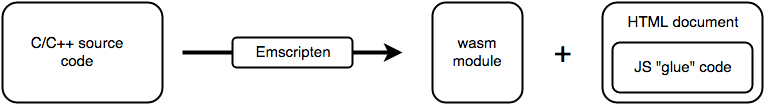
L’outil Emscripten est capable de prendre du code source C/C++ et de le compiler dans un module .wasm, de générer le code « glue » JavaScript nécessaire pour charger et exécuter le module et de créer un document HTML capable d’afficher les résultats d’exécution du code.

En résumé, le principe de fonctionnement est le suivant :
- D’abord, Emscripten alimente clang+LLVM – une chaîne de compilation open source mature empruntée par exemple à XCode sur OSX – avec le code C/C++.
- Emscripten transforme ensuite le résultat compilé par clang+LLVM en binaire .wasm.
- Par lui-même WebAssembly ne peut pour l’instant pas accéder directement au DOM ; Il peut seulement appeler JavaScript avec des données de type primitif entier ou flottant. Ainsi, pour accéder à toute API Web, WebAssembly a besoin d’appeler du JavaScript qui ensuite effectuera l’appel à l’API Web. C’est pourquoi Emscripten crée le document HTML et le code « passe-plat » JavaScript nécessaire pour atteindre cet objectif.
Notre labs étudie les nouvelles possibilités que WASM fournit à notre visionneuse (viewer) 3D.