React 18 est sorti en mars 2022. La nouvelle version de ce Framework se concentre sur l’amélioration des performances et la mise à jour du moteur de rendu.
Dans plusieurs de nos applications web sur-mesure, nous utilisons la technologie React comme Framework/langage de développement.
Nous avons sélectionné le framework React pour des applications nécessitant une UX/UI complexe.
- UX : Éxpérience Utilisateur
- UI : Interface Utilisateur
Nous commençons à évaluer cette nouvelle version pour la déployer prochainement dans nos applications.
React 18 jette les bases des API de rendu simultané sur lesquelles les futures fonctionnalités de React seront construites et se concentre sur l’amélioration de l’expérience utilisateur.
Ci-dessous, un guide rapide des fonctionnalités publiées dans React 18 qui explique quelques concepts majeurs tels que le rendu simultané, le traitement par lots automatique et les transitions.
Guide rapide des fonctionnalités de React 18
| CATÉGORIE | CARACTÉRISTIQUE |
| Concept | Réaction simultanée |
| Fonctionnalités | Mise en lot automatique, Transitions, Suspense sur le serveur |
| APIs | createRoot, hydrateRoot, renderToPipeableStream, renderToReadableStream |
| Hooks | useId, useTransition, useDeferredValue, useSyncExternalStore, useInsertionEffect |
| Mises à jour | Mode strict |
| Obsolète/déconseillé | ReactDOM.render, renderToString |
Examinons maintenant chacune de ces mises à jour plus en détail.
Concurrence dans React 18
Pour comprendre la concurrence, considérons cet exemple de Dan Abramov des discussions du groupe GitHub React 18.
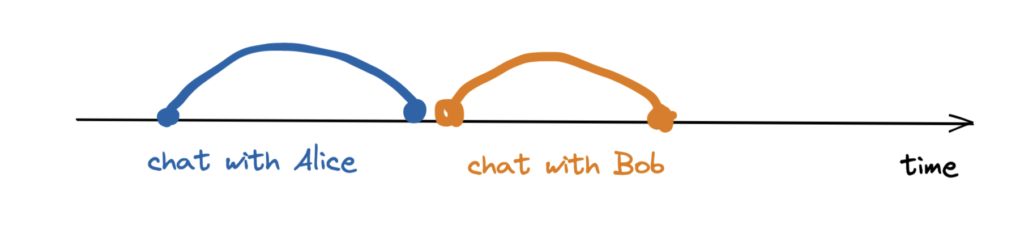
Disons que nous devons appeler deux personnes – Alice et Bob. Dans un cadre non simultané, nous ne pouvons avoir qu’un seul appel à la fois. Nous appelions d’abord Alice, terminions l’appel, puis appelions Bob.
C’est bien lorsque les appels sont courts, mais si l’appel avec Alice a une longue période d’attente (comme en attente), cela peut être une perte de temps.

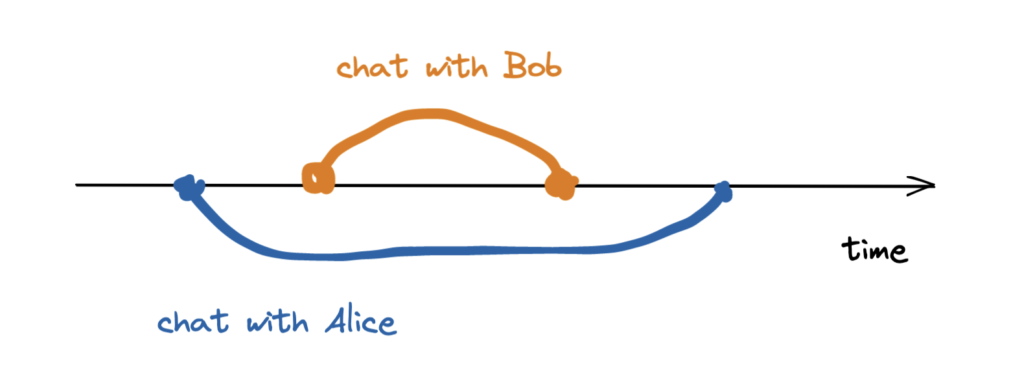
Dans un contexte simultané, nous pourrions appeler Alice et, une fois mis en attente, nous pourrions alors appeler Bob.
Cela ne signifie pas que nous parlons à deux personnes en même temps. Cela signifie simplement que nous pouvons avoir deux ou plusieurs appels simultanés en même temps et décider quel appel est le plus important.

De même, dans React 18 avec rendu simultané, React peut interrompre, mettre en pause, reprendre ou abandonner un rendu. Cela permet à React de répondre rapidement à l’interaction de l’utilisateur même s’il est au milieu d’une lourde tâche de rendu.
Avant React 18, le rendu était une transaction unique, ininterrompue et synchrone et une fois le rendu commencé, il ne pouvait plus être interrompu.
La concurrence est une mise à jour fondamentale du mécanisme de rendu de React. La simultanéité permet à React d’interrompre le rendu.
React 18 introduit les bases du rendu simultané et de nouvelles fonctionnalités telles que le suspense, le rendu du serveur de streaming et les transitions sont alimentées par le rendu simultané.
Nouvelles fonctionnalités de React 18
Batching Automatique
React 18 propose un batching automatique. Pour comprendre le batching, considérons l’exemple de l’épicerie de la même discussion du groupe de travail React.
Disons que vous préparez des pâtes pour le dîner. Si vous deviez optimiser votre voyage d’épicerie, vous créeriez une liste de tous les ingrédients que vous devez acheter, feriez un voyage à l’épicerie et obtiendriez tous vos ingrédients en un seul voyage.
C’est le batch. Sans mélange, vous commenceriez à cuisiner, découvririez que vous avez besoin d’un ingrédient, allez à l’épicerie et achetez l’ingrédient, revenez et continuez à cuisiner, seulement pour découvrir que vous avez besoin d’un autre ingrédient, allez à l’épicerie… et conduisez toi-même fou.
Dans React, le batching permet de réduire le nombre de re-rendus qui se produisent lorsqu’un état change, lorsque vous appelez setState. Auparavant, React mettait à jour l’état des batchs dans les gestionnaires d’événements, par exemple :
const handleClick = () => {
setCounter();
setActive();
setValue();
}
//re-rendered once at the end.//re-rendered once at the end.
Cependant, les mises à jour d’état qui se produisaient en dehors des gestionnaires d’événements n’étaient pas groupées. Par exemple, si vous aviez une promesse ou que vous faisiez un appel réseau, les mises à jour d’état ne seraient pas groupées. Comme ça:
fetch('/network').then( () => {
setCounter(); //re-rendered 1 times
setActive(); //re-rendered 2 times
setValue(); //re-rendered 3 times
});
//Total 3 re-rendersComme vous pouvez le constater, ce n’est pas performant. React 18 introduit le traitement par lots automatique qui permet à toutes les mises à jour d’état – même dans les promesses, les setTimeouts et les rappels d’événements – d’être regroupées. Cela réduit considérablement le travail que React doit faire en arrière-plan. React attendra la fin d’une micro-tâche avant de restituer.
Le traitement par lots automatique est disponible par défaut dans React, mais si vous souhaitez vous désinscrire, vous pouvez utiliser flushSync.
Transitions
Les transitions peuvent être utilisées pour marquer les mises à jour de l’interface utilisateur qui ne nécessitent pas de ressources urgentes pour la mise à jour.
Par exemple, lors de la saisie dans un champ de saisie anticipée, deux choses se produisent : un curseur clignotant qui affiche un retour visuel de votre contenu en cours de saisie et une fonctionnalité de recherche en arrière-plan qui recherche les données saisies.
Montrer un retour visuel à l’utilisateur est important et donc urgent. La recherche n’est pas si urgente et peut donc être marquée comme non urgente.
Ces mises à jour non urgentes sont appelées transitions. En marquant les mises à jour non urgentes de l’interface utilisateur comme des « transitions », React saura quelles mises à jour prioriser. Cela facilite l’optimisation du rendu et la suppression du rendu obsolète.
Vous pouvez marquer les mises à jour comme non urgentes en utilisant startTransition. Voici un exemple de ce qu’un composant typeahead aimerait lorsqu’il est marqué avec des transitions :
import { startTransition } from 'react';
// Urgent: Show what was typed
setInputValue(input);
// Mark any non-urgent state updates inside as transitions
startTransition(() => {
// Transition: Show the results
setSearchQuery(input);
});
En quoi les transitions sont-elles différentes de l’anti-rebond ou de setTimeout ?
- startTransition s’exécute immédiatement, contrairement à setTimeout.
- setTimeout a un délai garanti, alors que le délai de startTransition dépend de la vitesse de l’appareil et d’autres rendus urgents.
- Les mises à jour de startTransition peuvent être interrompues contrairement à setTimeout et ne gèleront pas la page.
- React peut suivre l’état d’attente pour vous lorsqu’il est marqué avec startTransition.
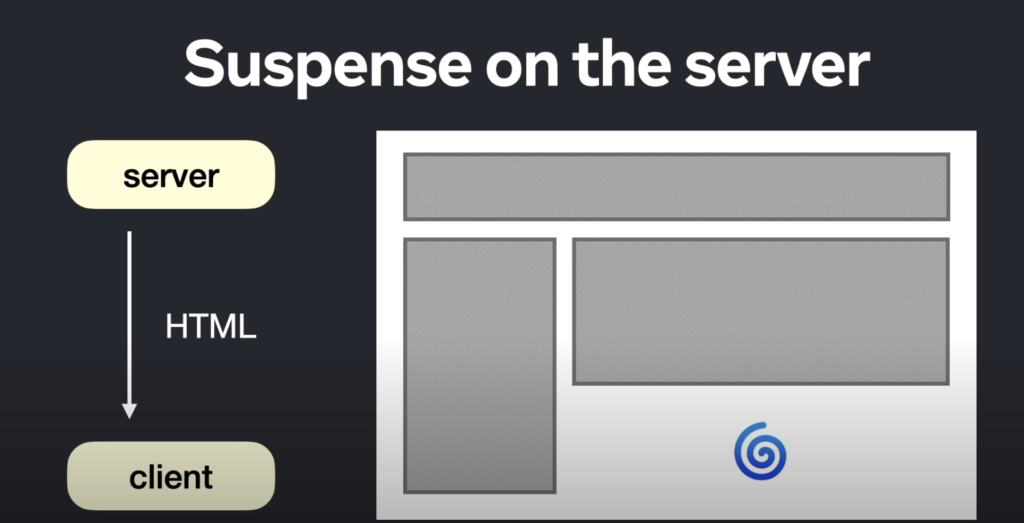
Suspense sur le serveur
React 18 introduit :
- Fractionnement de code sur le serveur avec suspense
- Rendu en streaming sur le serveur
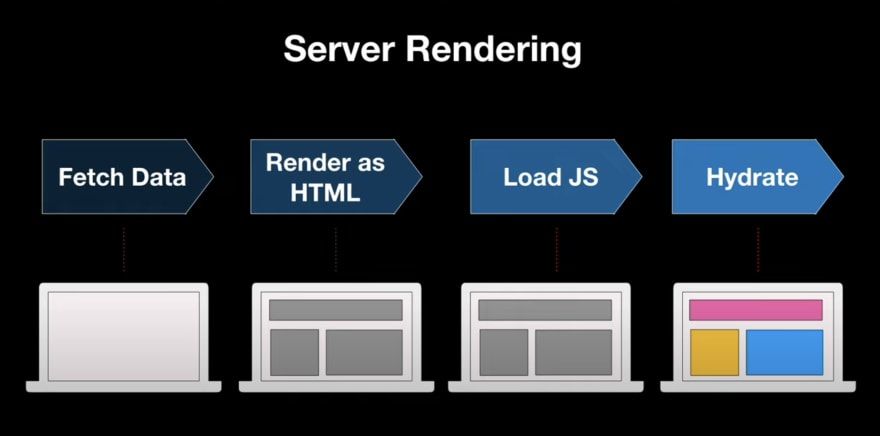
Rendu client vs rendu serveur
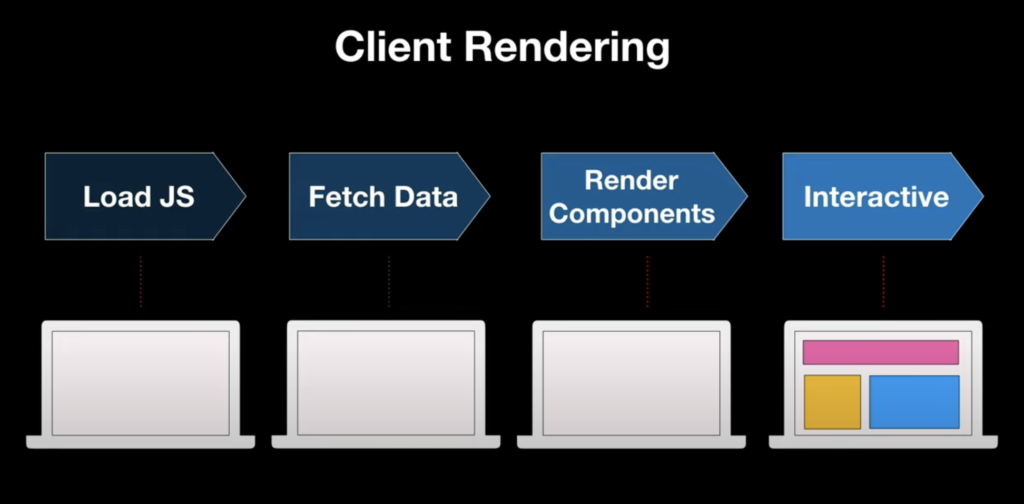
Dans une application rendue par le client, vous chargez le code HTML de votre page à partir du serveur avec tout le code JavaScript nécessaire pour exécuter la page et la rendre interactive.
Si, toutefois, votre bundle JavaScript est volumineux ou si votre connexion est lente, ce processus peut prendre beaucoup de temps et l’utilisateur attendra que la page devienne interactive ou qu’elle voie un contenu significatif.

Source : React Conf 2021 Streaming Server Rendering with Suspense par Shaundai Person
Pour optimiser l’expérience utilisateur et éviter à l’utilisateur de s’asseoir sur un écran vide, nous pouvons utiliser le rendu du serveur.
Le rendu du serveur est une technique dans laquelle vous rendez la sortie HTML de vos composants React sur le serveur et envoyez du HTML à partir du serveur. Cela permet à l’utilisateur d’afficher certaines interfaces utilisateur pendant le chargement des bundles JS et avant que l’application ne devienne interactive.
Pour un aperçu détaillé du rendu client vs serveur, consultez la conférence React Conf 2021 de Shaundai Person.

Source : React Conf 2021 Streaming Server Rendering with Suspense par Shaundai Person
Le rendu du serveur améliore encore l’expérience utilisateur de chargement de la page et réduit le temps d’interactivité.
Et si la majeure partie de votre application était rapide, à l’exception d’une partie ? Peut-être que cette partie charge les données lentement, ou peut-être qu’elle doit télécharger beaucoup de JS avant de devenir interactive.
Avant React 18, cette partie était souvent le goulot d’étranglement de l’application et augmentait le temps nécessaire pour rendre le composant.
Un composant lent peut ralentir la page entière. C’est parce que le rendu du serveur était tout ou rien – vous ne pouviez pas dire à React de différer le chargement d’un composant lent et vous ne pouviez pas dire à React d’envoyer du HTML pour d’autres composants.
React 18 ajoute la prise en charge de Suspense sur le serveur. Avec l’aide du suspense, vous pouvez envelopper une partie lente de votre application dans le composant Suspense, en disant à React de retarder le chargement du composant lent. Cela peut également être utilisé pour spécifier un état de chargement qui peut être affiché pendant le chargement.
Dans React 18, un composant lent n’a pas à ralentir le rendu de l’ensemble de votre application. Avec Suspense, vous pouvez dire à React d’envoyer d’abord du HTML pour d’autres composants avec le HTML pour l’espace réservé, comme un spinner de chargement. Ensuite, lorsque le composant lent est prêt et a récupéré ses données, le moteur de rendu du serveur apparaîtra dans son code HTML dans le même flux.

De cette façon, l’utilisateur peut voir le squelette de la page le plus tôt possible et le voir révéler progressivement plus de contenu au fur et à mesure que d’autres éléments HTML arrivent.
Tout cela se produit avant tout chargement JS ou React sur la page, ce qui améliore considérablement l’expérience utilisateur et la latence perçue par l’utilisateur.
Mode strict
Le mode strict dans React 18 simulera le montage, le démontage et le remontage du composant avec un état précédent. Cela prépare le terrain pour un état réutilisable dans le futur où React peut immédiatement monter un écran précédent en remontant les arbres en utilisant le même état de composant avant le démontage.
Le mode strict garantira que les composants résistent aux effets montés et démontés plusieurs fois.
Conclusion
En résumé, React 18 jette les bases des futures versions et se concentre sur l’amélioration de l’expérience utilisateur.
Source: Freecodecamp.org